CSS:flex布局
1.flex布局原理
为父盒子设置
display:flex后,子元素的float、clear和vertical-align属性失效伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
flex布局下,父项(flex container)为flex“容器”,子项(flex item)为flex“项目”,通过给父盒子添加flex属性来控制子项的位置和排列方式

2.flex布局 父项 常见属性
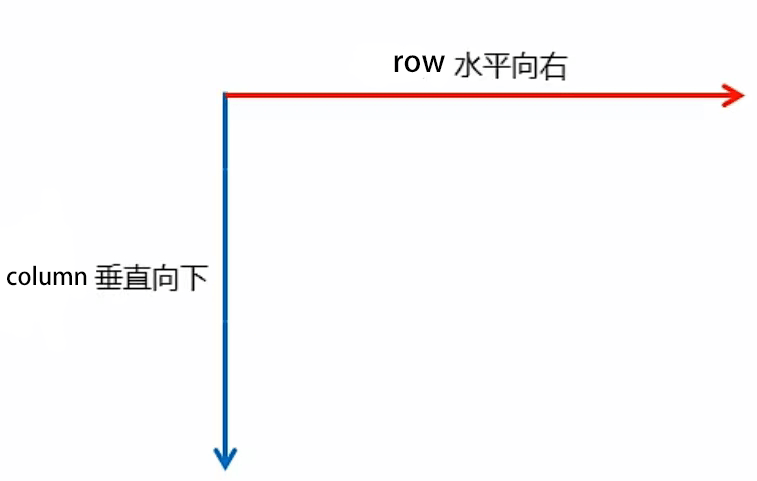
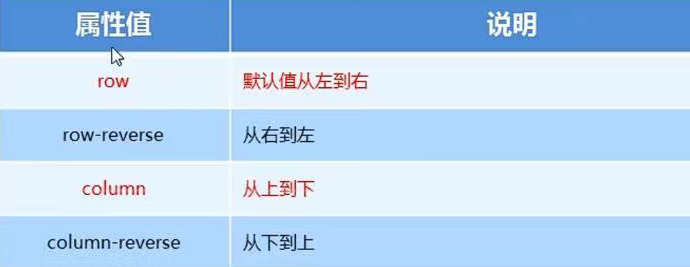
2.1 flex-direction:设置主轴方向


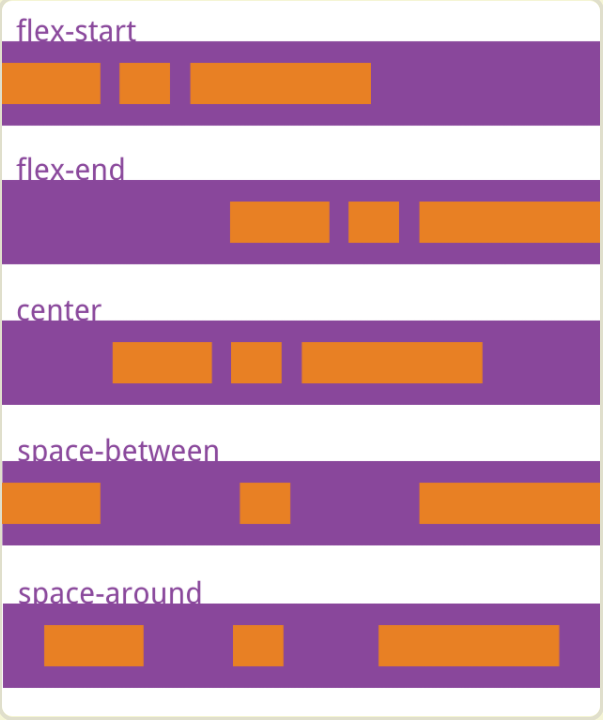
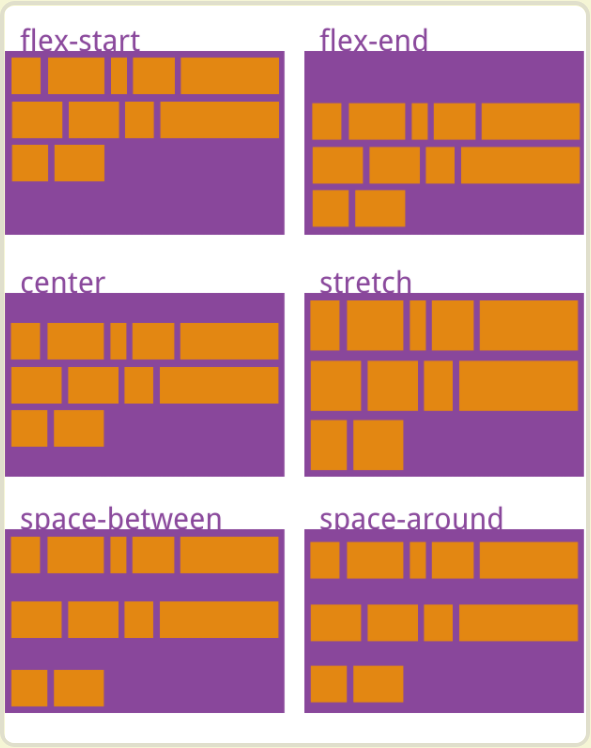
2.2 justify-content:设置主轴上子元素排列方式


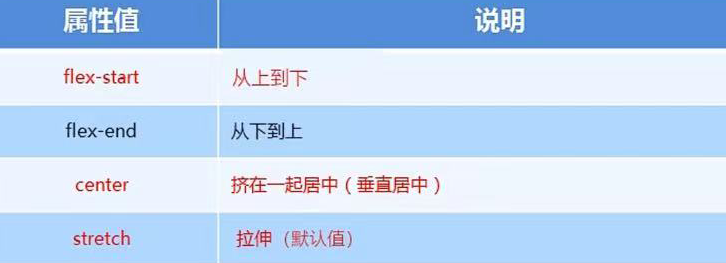
2.3 align-items:设置侧轴上子元素的排列方式(单行)
注:设置stretch属性,不能设置侧轴方向的长宽
align-items仅限flex-wrap: no wrap的单行子项

-baseline: 项目的第一行文字的基线对齐
2.4 align-content:设置侧轴上子元素的排列方式(多行)
flex-wrap: wrap多行子项


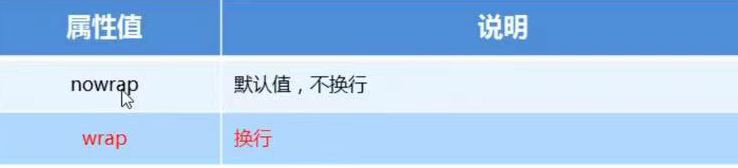
2.5 flex-wrap:设置子元素是否换行

2.6 flex-flow:复合属性,可同时设置flex-direction和flex-wrap
1 | |
3.flex布局 子项 常见属性
3.1 flex:子项分配剩余空间
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto
用flex表示占多少份数
1 | |
如果子项前后都是定宽块元素,设置flex: 1则独占剩余空间
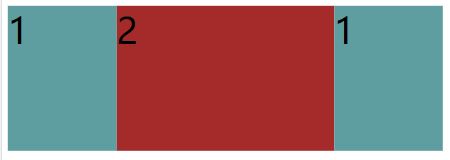
例:用flex表示1比2比1(1:2:1)
1 | |

3.1.1 flex-grow:定义项目的放大比例(容器宽度>元素总宽度时如何伸展)
3.1.2 flex-shrink:定义了项目的缩小比例(容器宽度<元素总宽度时如何收缩)
3.1.3 flex-basis:设置的是元素在主轴上的初始尺寸,所谓的初始尺寸就是元素在flex-grow和flex-shrink生效前的尺寸
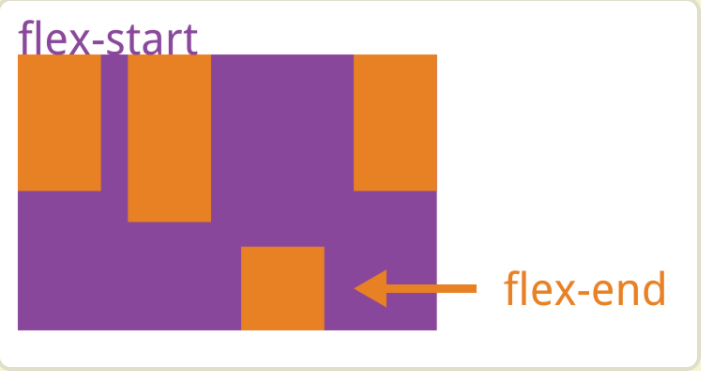
3.2 align-self:控制单个子项自己在侧轴的排列方式
align-self属性允许单个子项和其他子项有不一样的对齐方式,可覆盖align-items属性
1 | |

3.3 order:定义子项排序顺序
数值越小,排列越靠前(是水平或者垂直方向,不是层叠),默认为0
注:和z-index(层叠)不一样
资料参考:PINK老师
CSS:flex布局
https://wwwhisperr.github.io/2022/07/23/demo06/