APlayer配置全站音乐播放器
是笔在绝望中开花
是花反抗着必然的旅程
是爱的光线醒来
照亮零度以上的风景
——北岛《零度以上的风景》
1. 引入APlayer
打开主题文件夹下的layout/layout.ejs,不同主题用的模板引擎不一样,有些是swig后缀名有些是pug后缀名,swig后缀的和ejs一样的操作,pug后缀的可以借助转换器(转换器戳这里)转成相应格式
首先在<header>部分插入下列代码:
1 | |
接着找到<footer>部分插入以下代码:
1 | |
hexo s预览一下,一个播放器就出现在你的博客啦,想要更多个性化设置请继续往下阅读
2. 修改APlayer参数
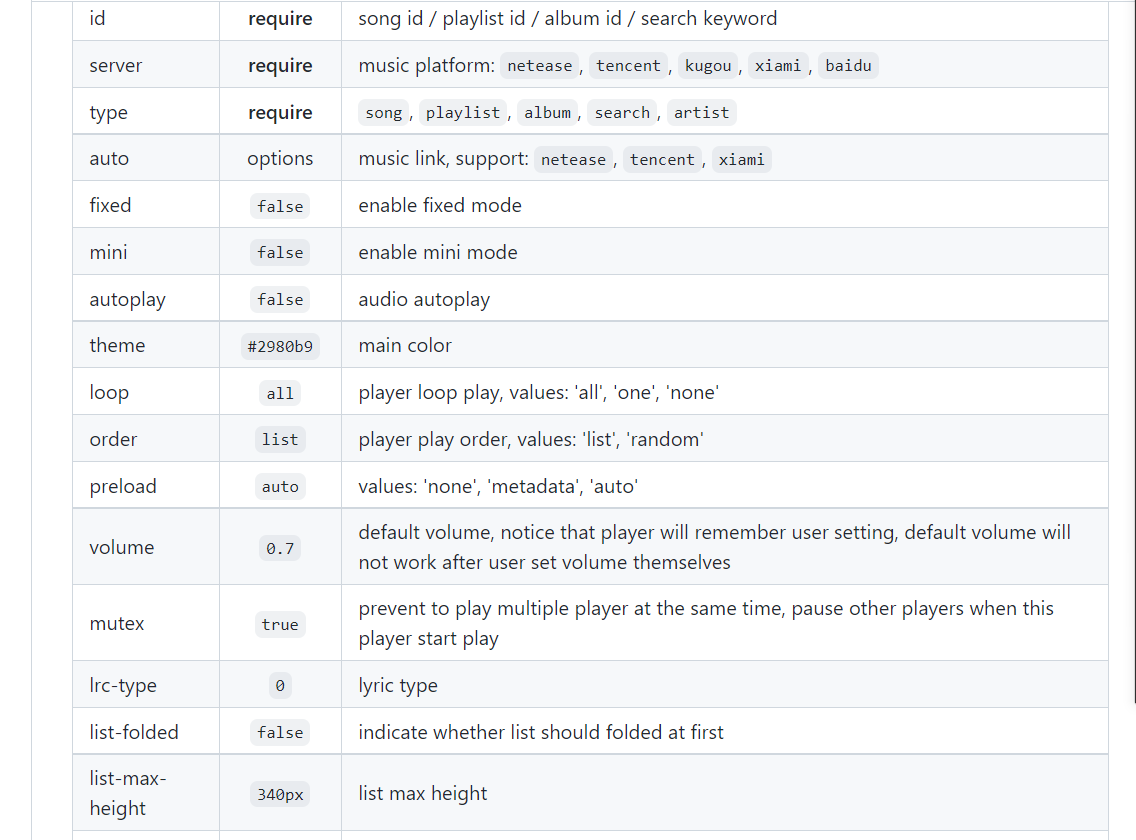
<meting-js>中的参数是可调的,根据文档APlayer中的表格:

必须设置的参数是id,server,type:
1 | |
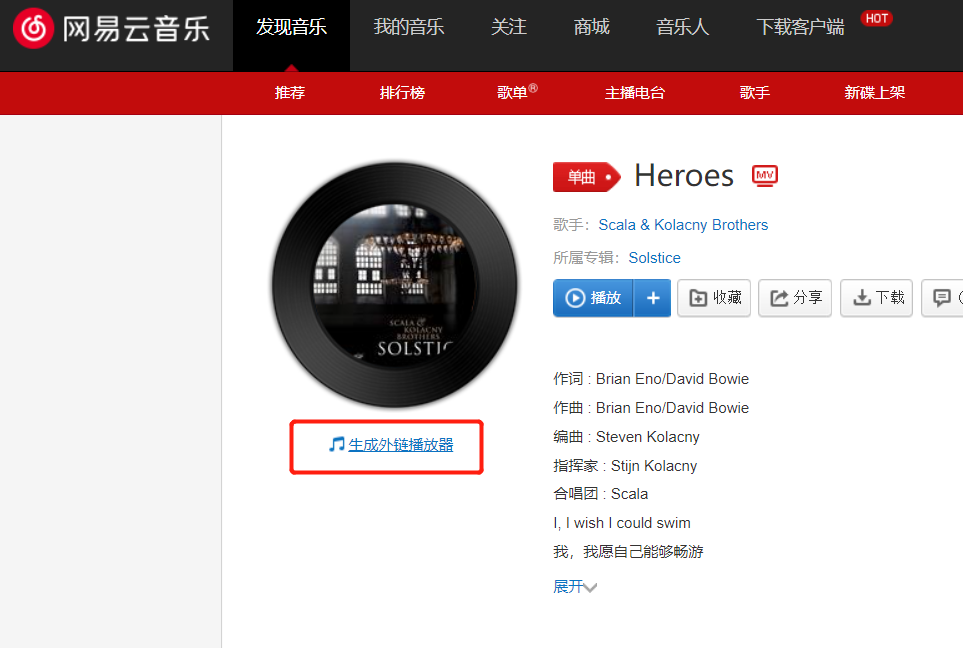
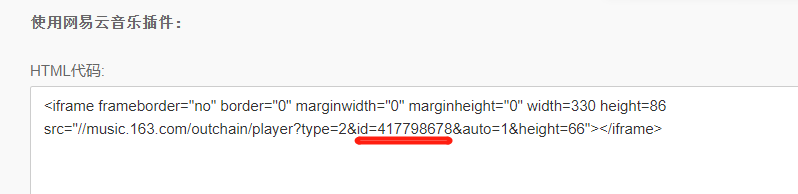
歌曲编号我以网易云音乐举例,在网页中打开网易云音乐,可以不用登录,搜索一首你喜欢的歌曲(切记是非vip曲目),选择生成外链播放器:
复制id里的值替换<meting-js>的id值
这样一个装有你喜欢音乐的播放器就完成啦~
其他更多的美化设置指引:
1 | |
以上介绍了我的常用设置,还需要更多的个性化设置可以参考作者文档APlayer
The End
APlayer配置全站音乐播放器
https://wwwhisperr.github.io/2022/07/13/demo03/